初めまして、こちらはrpine labのブログサイトです。
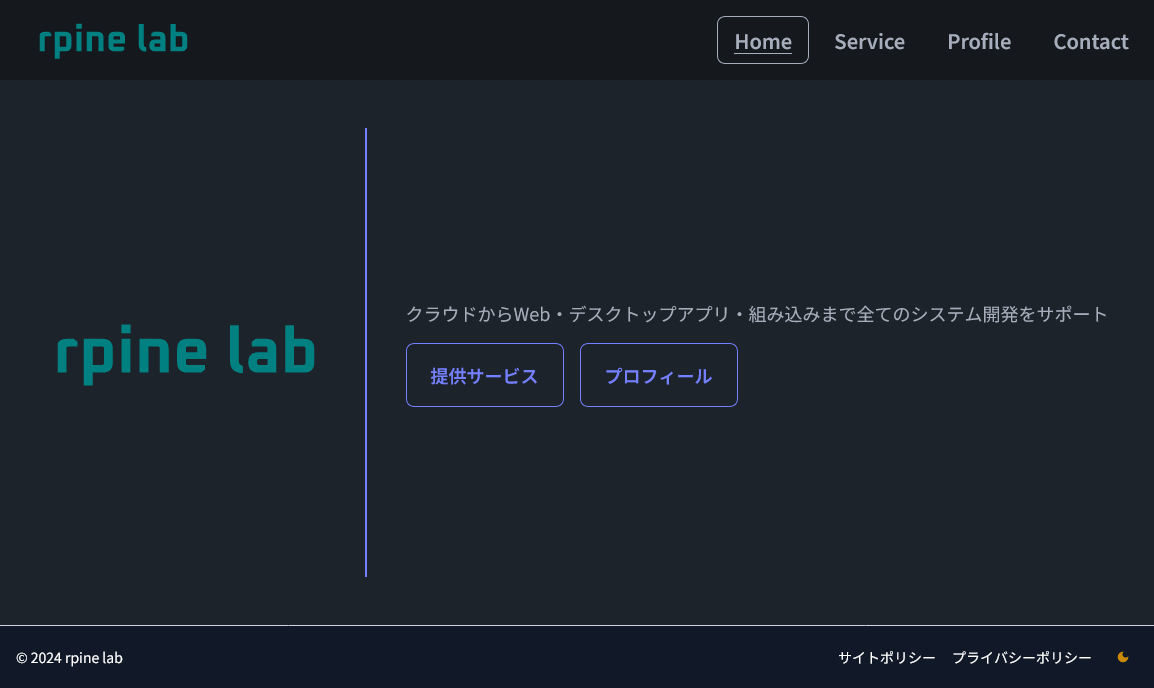
このページではrpine labのホームページ(https://rpine.net/)に利用している各種技術スタックや構成を紹介します。

📚技術スタック一覧
言語
TypeScript: 型安全性と開発効率のため
フロントエンド
- Next.js 15 (App Router)
- React 19
- Tailwind CSS:ユーティリティファーストなCSSフレームワーク
- daisyUI: Tailwind CSSフレンドリーなUIコンポーネントライブラリ
- Cloudflare Web Analytics:アクセス解析ツール(Pagesの機能でスクリプトを自動挿入)
バックエンド
- Next.js (Server Actions):お問い合わせの送信処理(BOT判定・自分へのメール送信)
- Cloudflare Turnstile:BOT排除用のCloudflare製reCAPTHA代替サービス(実装記事)
MailChannels:Cloudflare Workersと連携すると無料で利用できるメール送信サービス- Resend: 無料枠があるメール送信サービス(実装記事)
インフラストラクチャ
Cloudflare Pages:Next.jsで作成したページの自動デプロイ・配信(Cloudflare Pagesの非推奨化に伴いCloudflare Workersに移行済み)- Cloudflare Workers:作成したページの自動デプロイ・配信・Server Actionsのバックエンド
開発ツール
- GitHub: ソースコード管理
- GitHub Actions:PR作成やプッシュの度にLinterとVRTを自動実行(CI/CD)
- Mend Renovate:依存パッケージの自動更新
- PlayWright: VRT (Virtual Regression Test) 用
- Visual Studio Code:開発環境・テキストエディタ
❓お問い合わせフォームの実装
BOT排除のためにreCAPTCHAの代替サービスであるCloudflare Turnstileを利用しています。
MailChannelsを利用して(Cloudflare Workersからだと無料で利用可能:参考情報1、参考情報2)、Resendを使って(実装記事)お問い合わせの内容が自分にメールとして届くようにしています。
送信ボタンを押すとNext.jsのServer Actionを利用して、TurnstileによるBOT判定とメール送信のAPIがWorkersのエッジ環境で呼ばれるようになっています。
🌑ダークモード切替機能
daisyUIのテーマ機能やReactのContextを活用して画面のダークモード対応を実装しています。
デフォルトはOSのダークモード設定を参照し、フッターのアイコンを押すことで手動切り替えができます。設定値はブラウザのLocalStorageに保管されます。
色の切り替えにはdaisyUIのテーマ機能を主に使っており、テーマの色設定を利用して変更を最小限にしています。


📱レスポンシブデザイン
Tailwind CSSのブレークポイントプレフィックス (md:など) とdaisyUIのコンポーネントクラスを利用してレスポンシブデザインを実現しています。
🛠️開発環境(CI/CD)
GitHubのレポジトリをCloudflare Workersに連携させることにより、プッシュ後の自動ビルド&デプロイ・開発ブランチのプレビュー環境自動作成などが可能となっています。プレビュー環境はCloudflare Zero Trustを利用して自分以外の閲覧を制限しています。
また、GitHubの方ではPR作成やプッシュの度にLinterやVRTをGitHub Actionsで自動実行しています。
Mend Renovateを導入してパッケージの自動更新を実現しています。(VRTのスナップショットテストを併用しているので勝手にレイアウトが壊れたりはしないはず)